In HsBlog, We created a page builder ourselves. It helps you can easily set up a Home page for website and Home screen for App.
Step 1: Creating a new page builder.
- From the sidebar, Click on Pages
- Then, Click on Add New
- Now, enter in a page name (EG: Homepage)
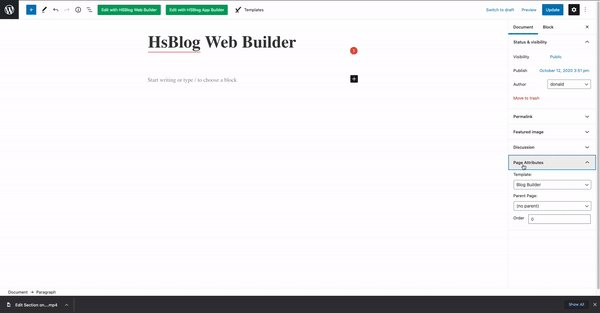
- In “Page Attributes“ box, set Page Template to Blog builder template
- Click on Publish button
- Finally, Click on Edit With HSBlog Web Builder

Step 2: Adding a new section to page builder and setting up for it.
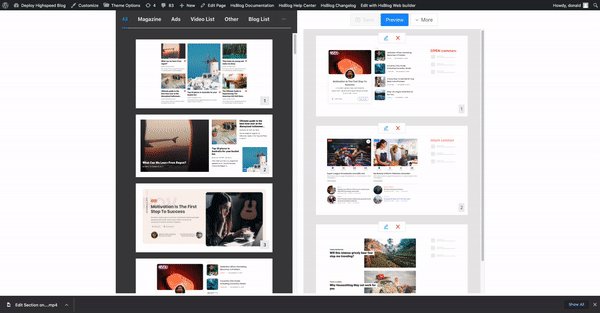
- There are 2 areas on HsBlog builder: Left Side and Right Side. All pre-built Sections are shown up on Left Side. The Right Side contains Sections that are using on that page.
- Select a Section that you want to use and Drag to Right Side area. Notice that you can re-order a Section by using the Drag-Drop feature.
- Click Edit Section to modify section setting.
- After finishing your setting, Click on OK and then click on Save button
- You can click on Preview button (Bottom Left corner) to preview your page builder

Warning: In order to use HsBlog Builder, the Page Attributes must be set to Blog Builder and It should always be open