Header Settings

1 – We use tachyons Libary for Hsblog theme. So, the theme color the same tachyons color. view more: https://tachyons.io/docs/themes/skins/.
2 – The colors name have “–not-NighMode” in the tail is these colors will not change while enabling night mode. Because the somewhere you will do not want to change color when enabling night mode.





With the new rules and API version 3 changes YouTube is requiring all users that want to view videos outside of YouTubes website to register and create a Project to access the API. The good news is this process is fairly simple.In order for you to get the YouTube feed working you need an API Key. Here is the process to obtain that.
In order to get an App ID and Secret Key from Facebook, you’ll need to register a new application. Don’t worry – its very easy, and your application doesn’t need to do anything. We only need the keys.
There are 4 simple steps to creating a Facebook App, which we’ve outlined below.
To start with, navigate your browser to the Facebook Developers page. You’ll need to login to your Facebook account.
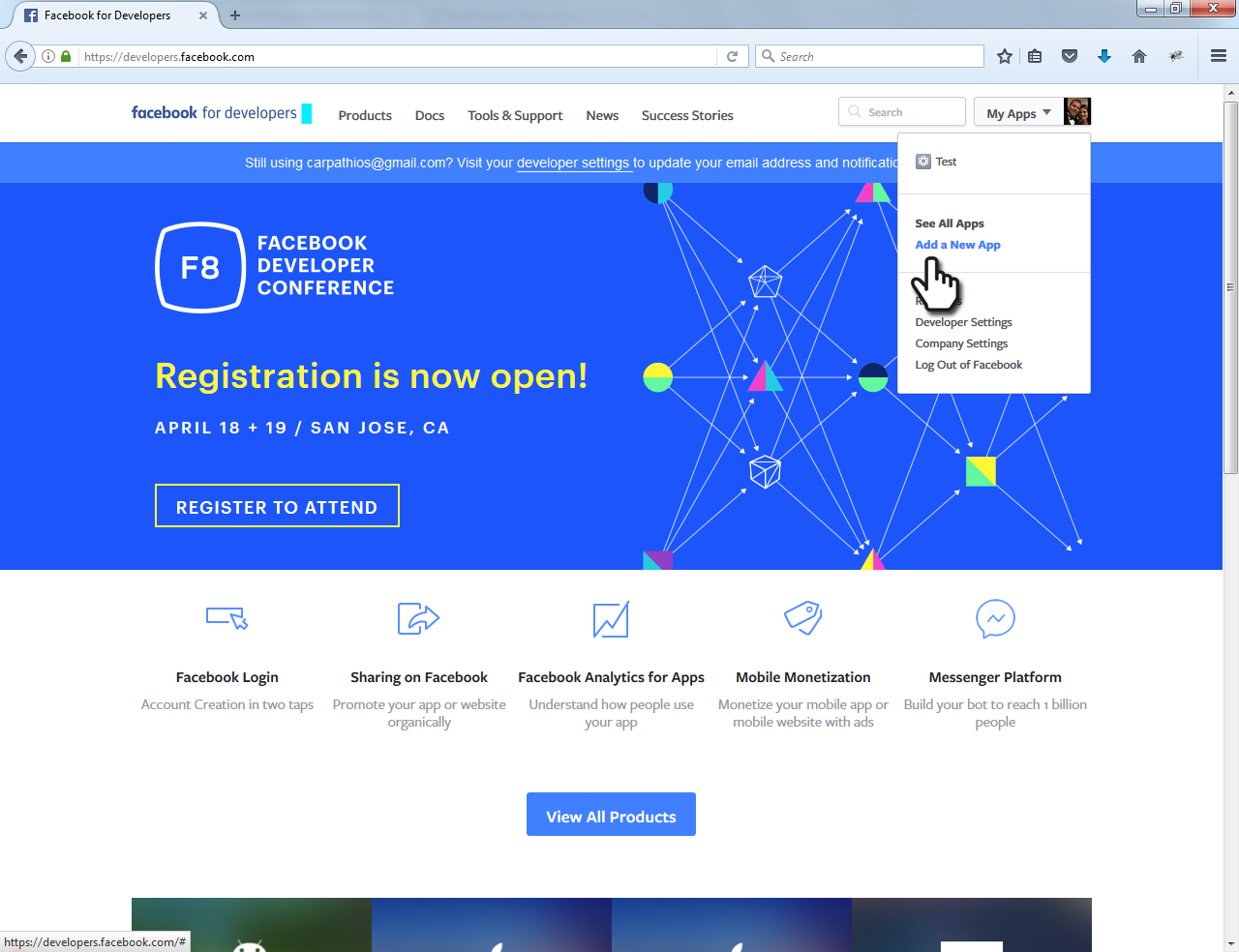
Once logged in, you’ll see a screen similar to this:

To begin, click the green “Add a New App” link in the top right menu.
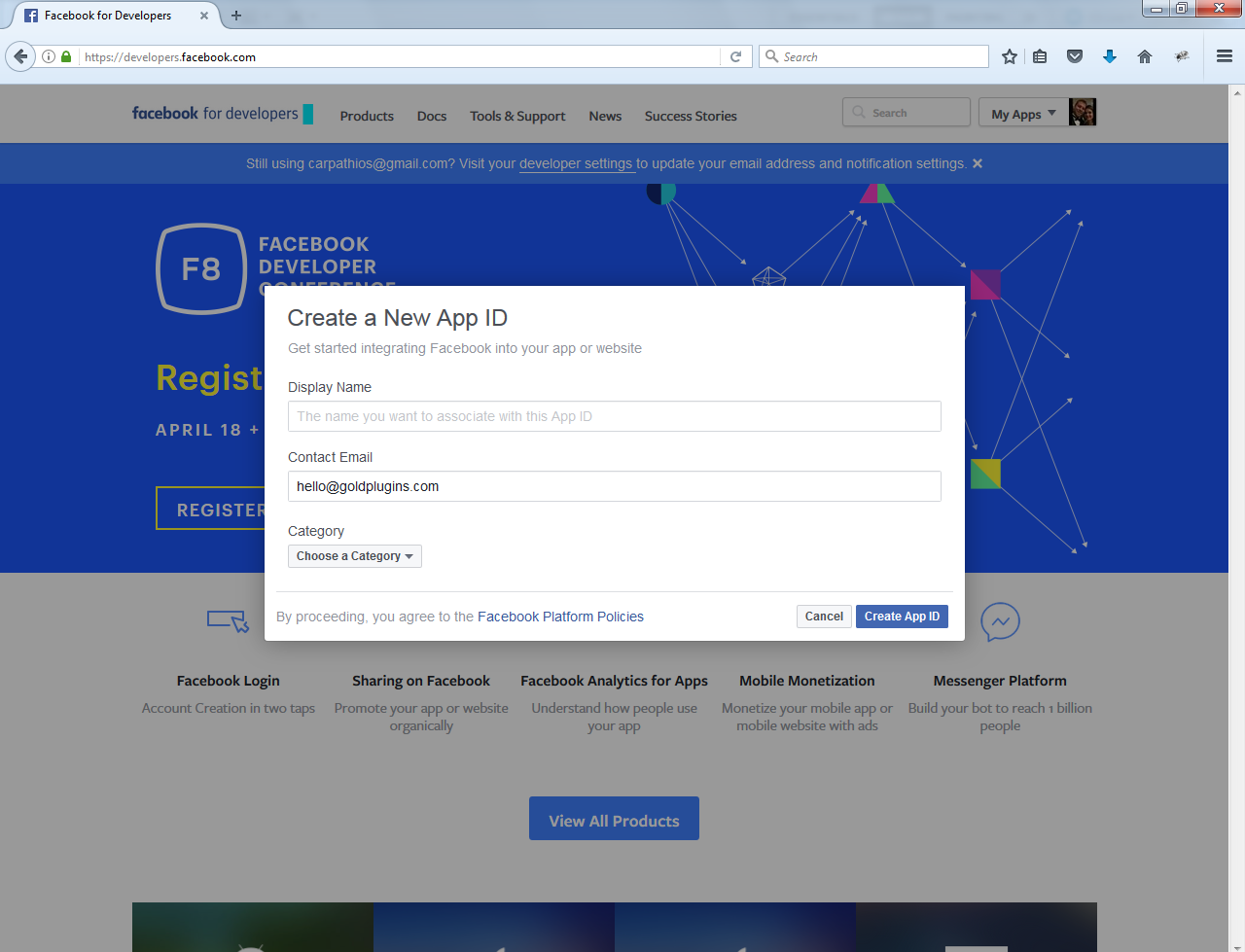
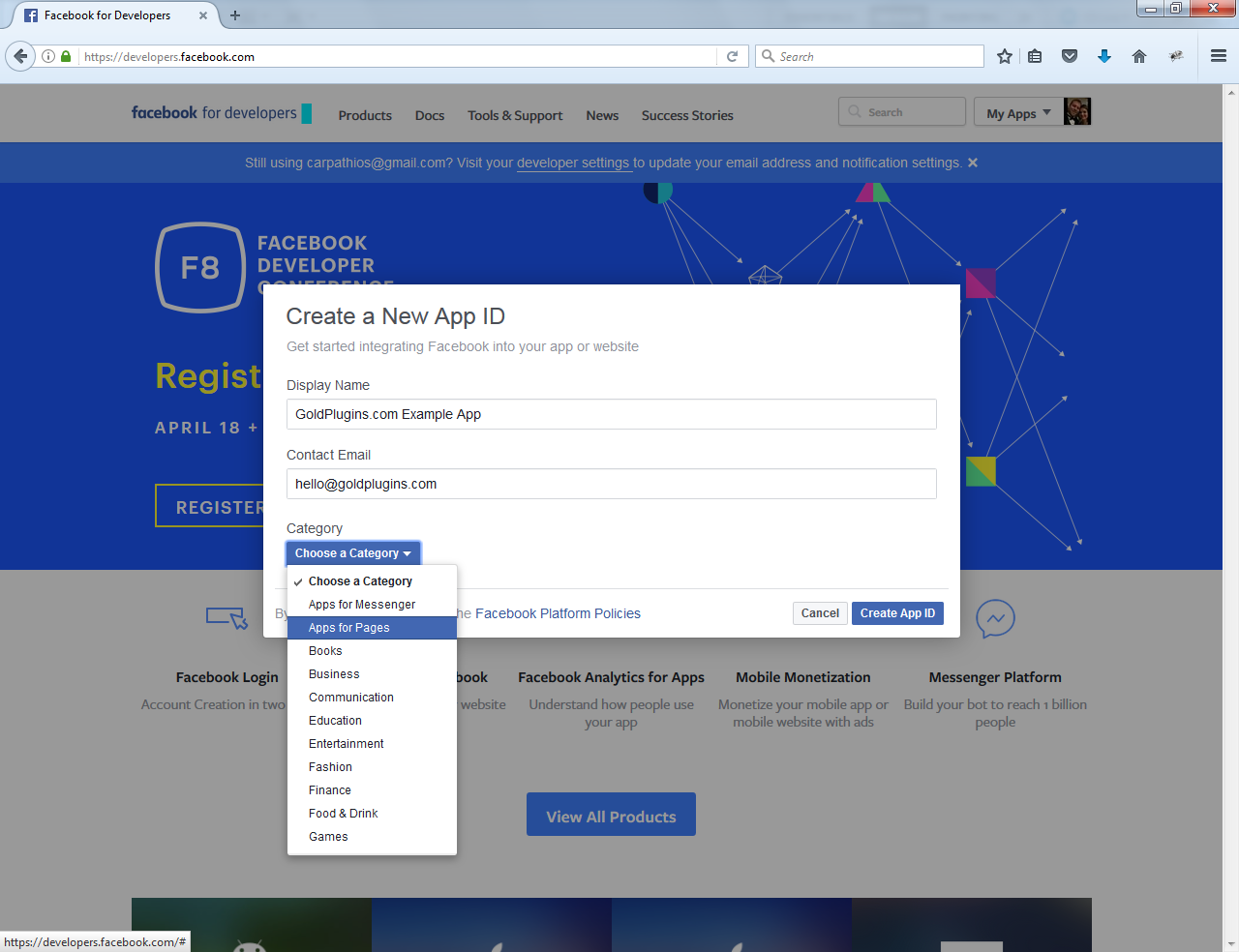
Once you’ve clicked “Add a New App”, a box will appear asking you for your new App’s Display Name, Contact E-Mail Address, and Category. Since this App won’t be published, just pick a name that is easy for you to remember.

You will be asked to choose a Category for your App — choose Apps for Pages.

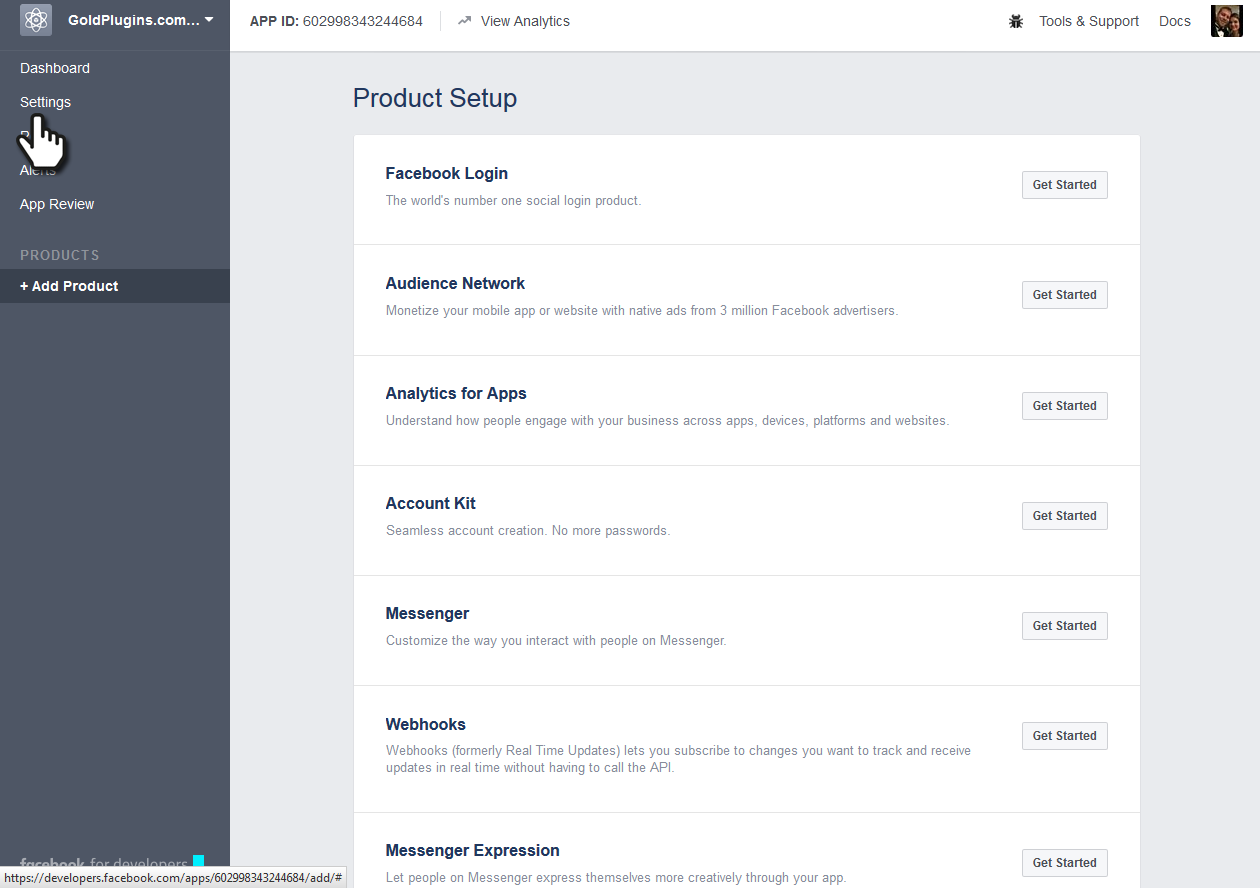
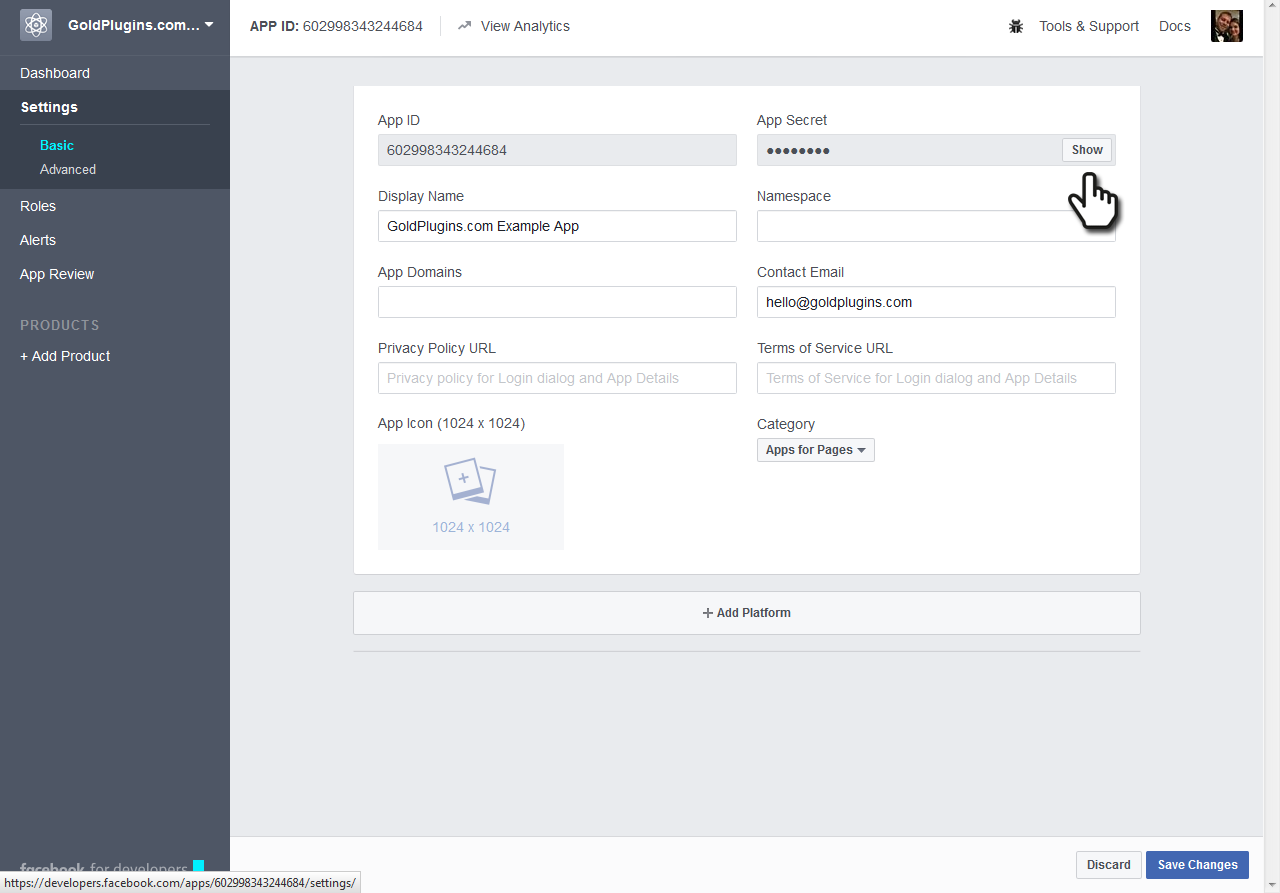
After you’ve filled out the required fields and clicked Create a New App ID, you’ll be taken to your new App’s dashboard. From here, you’ll need to click on the Settings link to view your App ID and Secret Key.

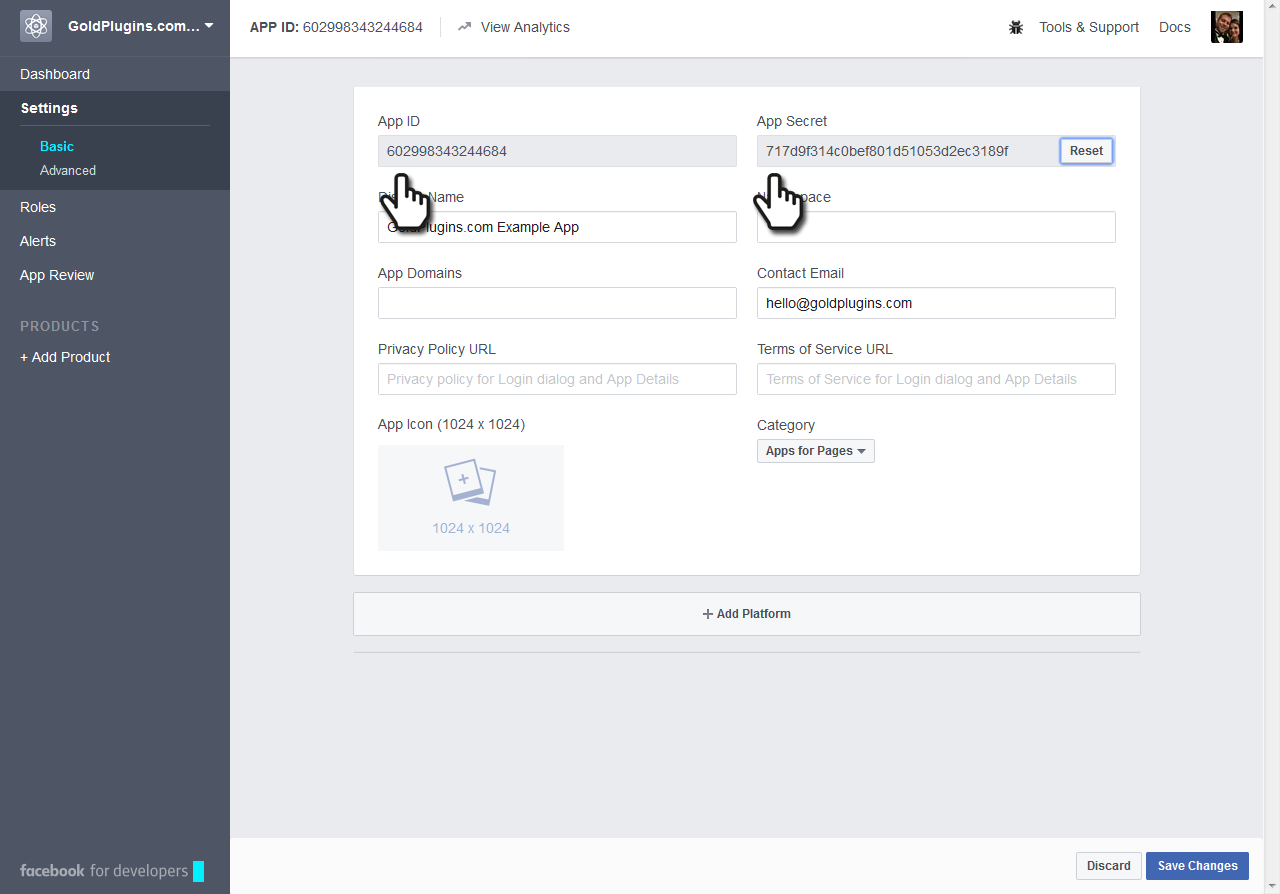
Your Secret Key will be hidden from view until you click the Show button.

Once you’ve done this, we recommend copying both fields to a text file for easy access later.

You’re finished! That’s all there is to generating an App ID and Secret Key from Facebook. You can ignore the other settings.
Getting the Twitter Consumer Key (API Key) and Consumer Secret key is very simple, just follow the below 4 steps and you are ready to go.









1 – Please follow to https://developers.facebook.com/apps/ and login to facebook accout if you are not already logged. Then, Click to Add a New App button

2 – Insert Display Name, Contact Email and click Creat App ID button

3 – Click to Settup to Instagram

4 – On side left, please click to Settings then click to Basic. Fill in the input fields and click to button Update at under last of page.

5 – Please coppy Instagram App ID and Instagram App Secret and paste them to Instagram settings on theme options settings.