Settings Theme Options
After purchasing HsBlog, please follow the below tutorial to setup the theme
Before importing the demo, make sure that your server configuration is followed HsBlog Server Requirement


Final, You just only waiting for theme auto importing all of the parts (post, media, widget, menu, theme option, and page builder).
To setup your purchased theme, please read and follow Theme Installation Instruction
But if you are a newbie WordPress or feel complex while setting up with Wiloke Service, please share with us your site information by filling up the form below, then We will setup the website for you.
86% of time spent on mobile devices is spent within mobile apps.
Whether you’re an online publisher, pro-blogger or have a news site, you can’t ignore this statistic.
A native mobile app makes business sense if you publish content online and have already built an audience.
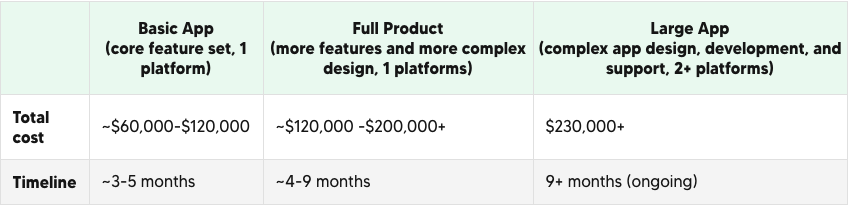
The App is important to your business, but how much does it cost to develop an app? Please take a look the below screenshot:

It’s quite expensive and not everyone can pay for it.
HsBlog App Product was born after over a year of our hard work. The App has a great design, UX and it also comes with lost of useful features for audiences.
Let’s discover Killer features of HsBlog App!
HsBlog App allows you can show up a list of categories on App Home Screen.
Reader can slide to see the hidden categories and click on View All to switch to All Categories Screen.
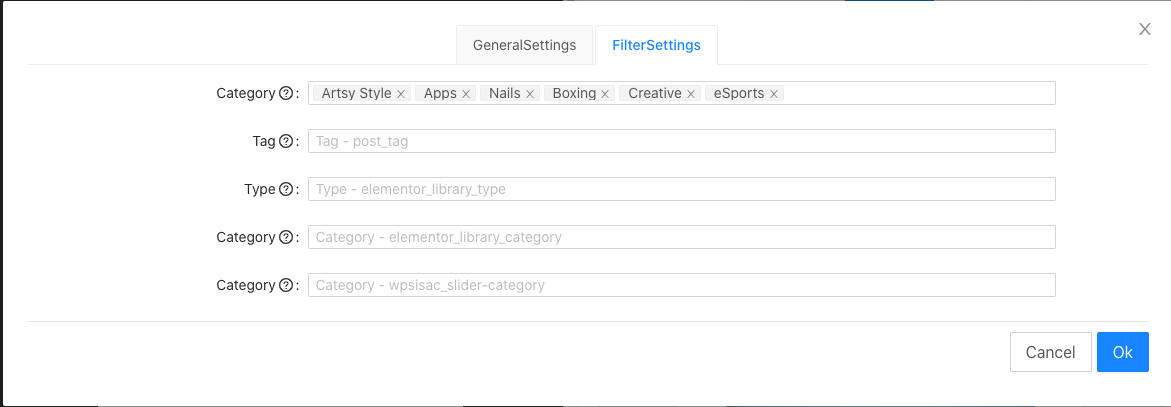
You can specify what categories you want to list on the Categories Slider through App Builder

You can show top articles of each categories on the App Home Screen.
There is an All tab where mixed top articles of all selected categories.
After the All tab is top articles of each selected category.
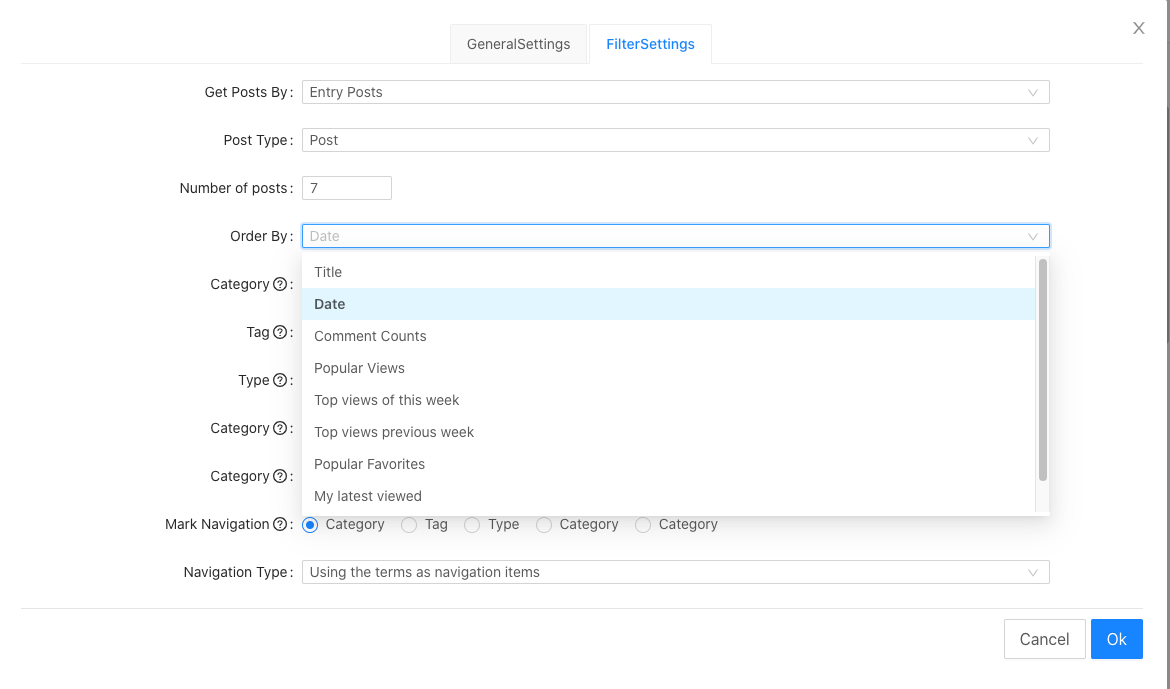
You can customize Top Articles based on Popular Views, Top Views of this week, Top views of previous week or Popular favorites.

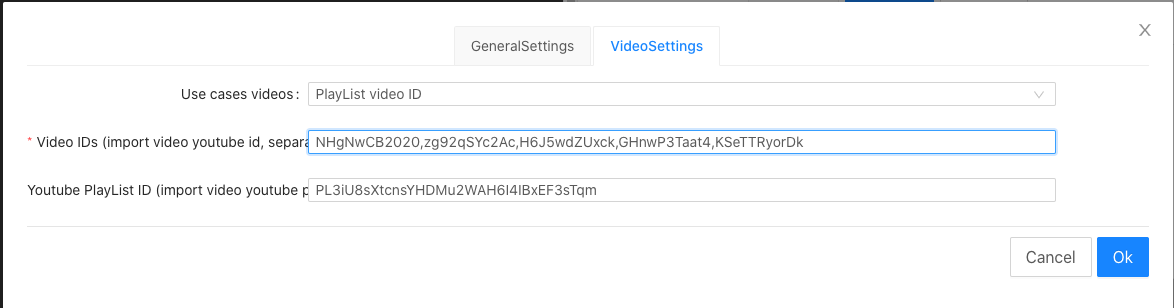
This feature allows you can embed Youtube Videos to App, It’s useful if you have a Youtube Chanel.
You can embed a Youtube Play list or Youtube Video Ids

It’s a killer feature – We put lots of effort to it! Reader can read Prev/Next article by a swiper.
Reader can pick up a category he/she is interested in. Every time You add a new article to this category, he/she will receive a notification of it.
If Reader like an article, he/she can use Favorite feature. All favorite articles can be reached under Favorites Menu on his/her Profile screen.
When Reader read an article, HsBlog also added it to History archive (Recent Read) as well.
It comes with lots of features, great design and great UX. So, What is its price? It’s very cheap, 250$ per year.
You can purchase Annual (Theme & Build App Service)
Once you purchased this plan, We will care of everything for you from Design, Build App to Submit App to App Store and Google Play.
You can read License to know what’s different between (App not included) and (Theme & Build App Service)
Changelog
Please read https://wordpress.org/plugins/popup-anything-on-click/
ChangeLog:
Please read https://wordpress.org/plugins/cmb2/
Changelog
Please read https://wordpress.org/plugins/redux-framework/
React (sometimes referred as React.js or React JS) is a JavaScript library for managing the display of data on the front-end and building user interfaces. It was created by Facebook and is currently being used by Netflix, Airbnb, and many others companies.
Along with other JavaScript libraries and frameworks, React has enabled developers to create app-like websites and improve the user’s experience on our sites.
In the WordPress ecosystem, the merge of the REST API into core has made it easier to build new integrations such as WordPress themes made entirely in JavaScript. This approach to theme-building definitely opens a world of new possibilities and extends what can be done with WordPress.
In this post, we’ll take a look at 10 WordPress themes built with React JS. A lot of them are on Github and still in development, but we found a few with live demos. They are just the start of what is possible with React in the context of theming.

HsBlog is a News, Magazine, and Blog WordPress theme. It was born after over a year of our hard work, everything from Code to Design is meticulously cared for.
The theme offers up to 200+ pre-built demos, You can pick-up one of the demos and import it using the One-Click-Demo-Install system.
Moreover, HsBlog Package is not only a WordPress, it also supports HsBlog Apps. This means you have All-in-one website platforms once purchased HsBlog.
You can see a live demo here.
Highlight Features:
And Much More …

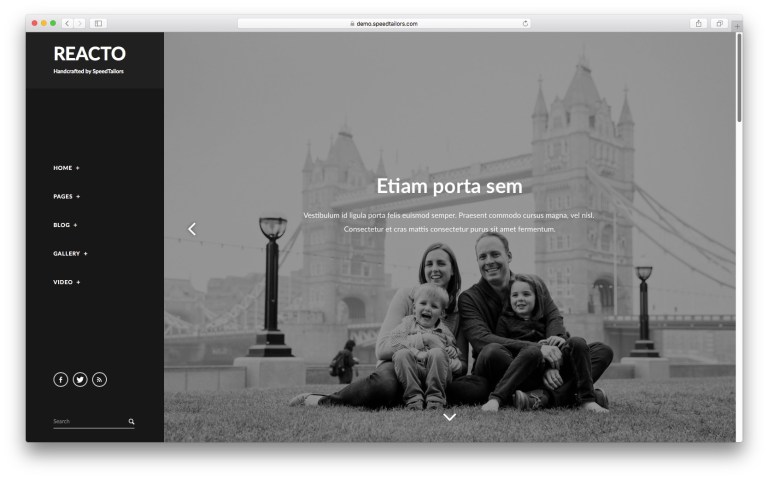
Suitable for all types of business, React is a practical solution for a modern and clean website. It provides you with multiple responsive layouts to choose from. With a user-friendly interface, the theme has ready-to-use color schemes to suit any design style and modify colors with ease.
React comes with Visual Composer, Slider Revolution, Go Portfolio, and its own Quform. It is also compatible with plugins such as WooCommerce, W3 Total Cache, and WPML. Among other features, the theme includes some performance tools to help speed things up as well. You can see a live preview here.

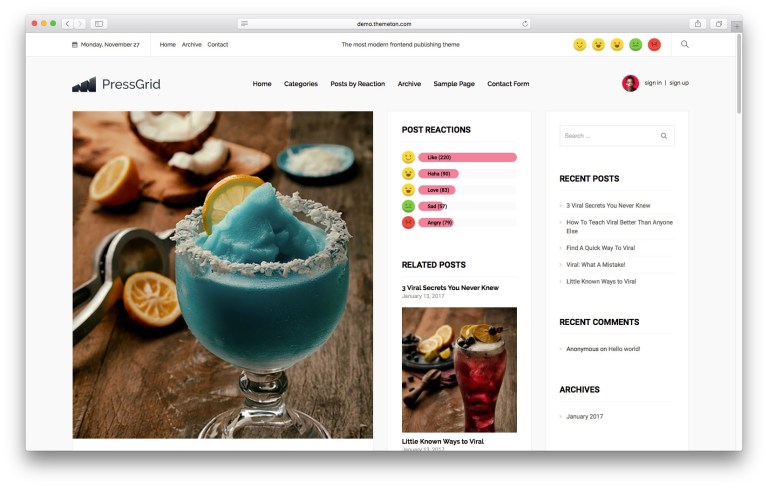
PressGrid is a modern frontend publishing and multi blogging theme, which means that everyone can post on the site.
With unlimited color options for posts and a responsive layout, it allows post reactions and has a social login section for users to publish from their Twitter or Facebook account. PressGrid also supports different multimedia post formats such as video, audio, link, quote and status (Twitter, Instagram). See the live preview here.

This is a photography WordPress theme built entirely on React. It is mainly focused on performance. To speed up the navigation, it uses pre-caching and download the content your visitors might access before they even access it.
Almost everything in BeesWax is customizable. It comes with a simple front-end user interface that you can adapt to your needs with just a few clicks. You can also visualize your changes in real-time without having to keep refreshing the page. Check out a live demo here.

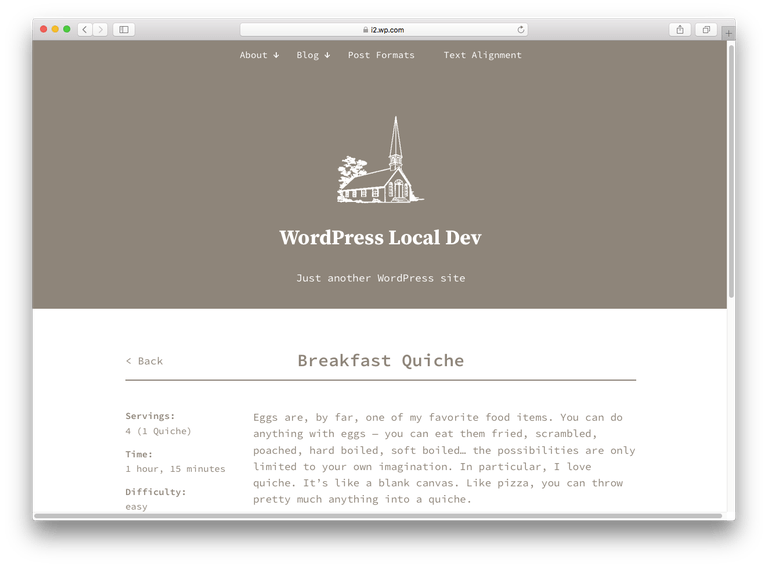
Anadama is a React-based recipe theme for WordPress. It was designed as a simple blog to display recipes in a vintage book style. It has no comments or widgets, just a list of post titles on the homepage and a pop-up card with the recipe content.
Anadama-React was a small project to see how React JS could fit into a WordPress theme. If you want to check it out, the Github repo has instructions to set it up yourself.

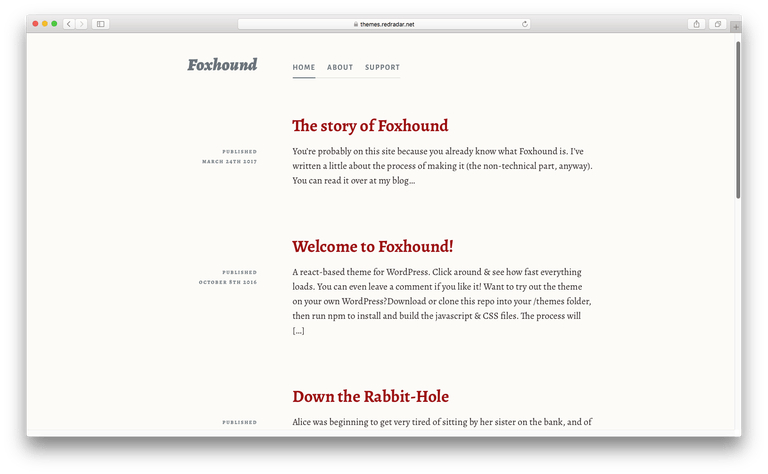
The developer of Anadama, Kelly Dwan, also built this “experimental” text-focused blog theme for WordPress in React JS. This was the first REST-API-powered theme on wordpress.org.
As per her author, the theme looks best with “Front page displays” set to latest posts, but it does support a static page and blog posts on another page. It displays featured images on single posts and pages, but not on archive/list views. To learn more about Foxhound, check out the project on Github.

This is a WordPress starter theme with React JS integrated. It’s meant for you to learn React inside WordPress or to create your own theme. Visit the Github repository here.

Vladimir is another WordPress starter theme with React and Redux bundled inside. As per his author, it “should be used:
To learn how to include React and Redux in your WordPress site
To quickly start building themes which include React and Redux
As a starting point for your custom WordPress + React + Redux web applications”.
You can go to the Github repo or read a tutorial on his blog.

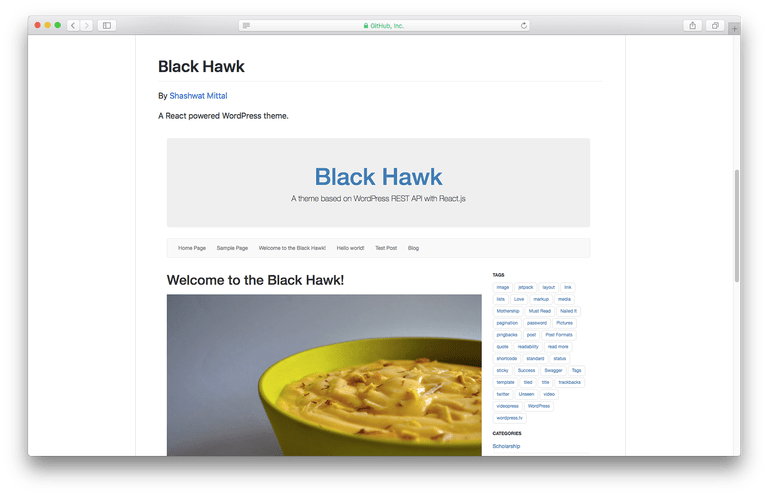
In this React-based WordPress theme all the data is fetched using WordPress REST API and rendered using React. It uses Bootstrap for styling its views and components. Learn more on Github.

This is the last WordPress theme built with ReactJS in our selection. Its features include dynamic menus (main menu + footer menu), category archive pages, search, tags, Bootstrap 4, threaded-comments, etc. You can check out the project on Github or see the live theme on the author’s personal site.
Some of these themes are small projects in development and others were just an experiment. But they all are a great way to learn about how React can be used with the REST API to create better and faster experiences with WordPress.
Building WordPress themes with JavaScript tools like React JS and the REST API has also important benefits in terms of performance, design, and productivity.
As mentioned above, it opens a world of possibilities including storing and pre-fetching content, animations within themes, and the ability to create offline experiences using Service Workers. These advances are receiving a lot of of attention from developers who are improving their performance and expanding their functionality.
We believe that this JavaScript-based approach will accelerate things in the WordPress ecosystem in 2020. Maybe it’s time to start getting familiar with it!